Lecture
Lecture
Web Page คือ เอกสารที่เราเปิดดูใน Web ส่วนใหญ่สร้างจากภาษา HTML
Web Site คือ ชื่อเครื่องคอมพิวเตอร์ที่เก็บเว็บเพจ เมื่อเราต้องการดูข้อมูล
เว็บเพจ เราต้องใช้โปรแกรมเบราเซอร์เป็นเครื่องมือ
Home Page คือ แต่ละเว็บไซต์ จะประกอบด้วยเว็บเพจหลายหน้า แต่ต้องมีการกำหนดไว้ว่า จะไห้หน้าใดเป็นหน้าแรก เว็บเพจ ที่เป็นหน้าแรกนี้ เรียกว่า "Home Page"
Link คือ เป็นคุณสมบัติที่ทำไห้เว็บเพจมีความแตกต่างจากเอกสารทั่วไป และเป็นปัจจัยหนึ่งที่ทำไห้www ประสบความสำเร็จ
Web Browser คือ โปรแกรมที่เป็นประตูสู่wwwในปัจจุบันมีไห้เลือกหลายตัว
เช่น InternetExplorer Safari FireFox เป็นต้นURL คือ ตำแหน่งเฉพาะเจาะจงที่เราต้องระบุ เมื่อเราต้องการเรียกดูข้อมูล เรียกตำแหน่งนั้นว่า URL
.............................................................................................
phase 1:สำรวจปัจจัยสำคัญ
1.รู้จักตัวเอง
2.เรียนรู้ผู้ใช้
3.ศึกษาคู่แข่ง
สิ่งที่ได้รับ
1.เป้าหมายหลักของเว็บ
2.ความต้องการของผู้ใช้
3.กลยุทธ์ในการแข่งขัน
phase 2:พัฒนาเนื้อหา
4.สร้างกลยุทธ์การออกแบบ
5.หาข้อสรุปขอบเขตเนื้อหา
สิ่งที่ได้รับ
1.แนวทางการออกแบบเว็บ
2.ขอบเขตเนื้อหาและการใช้งาน
3.ข้อมูลที่ถูกจัดอย่างเป็นระบบ
phase 3:พัฒนาโครงสร้างเว็บไซต์
6.จัดระบบข้อมูล
7.จัดทำโครงสร้างข้อมูล
8.พัฒนาระบบเนวิเกชัน
สิ่งที่ได้รับ
1.แนวทางการออกแบบเว็บ
2.ขอบเขตเนื้อหาและการใช้งาน
3.ข้อมูลที่ถูกจัดอย่างเป็นระบบ
phase 4:ออกแบบและพัฒนาหน้าเว็บ
9.ออกแบบลักษณะหน้าตาเว็บ
10.พัฒนาเว็บต้นแบบและข้อกำหนดสุดท้าย
สิ่งที่ได้รับ
1.ลักษณะหน้าตาของเว็บ
2.เว็บต้นแบบที่จะใช้ในการพัฒนา
3.รูปแบบโครงสร้างของเว็บ
4.ข้อกำหนดในการพัฒนาเว็บ
phase 5:พัฒนาและดำเนินการ
11.ลงมือพัฒนาเว็บ
12.เปิดเว็บไซต์
13.ดูแลและพัฒนาต่อเนื่อง
สิ่งที่ได้รับ
1.เว็บที่สมบูรณ์
2.เปิดตัวเว็บและทำให้เป็นที่รู้จัก
3.แนวทางการดูแลและพัฒนาต่อไป
.............................................................................................
กำหนดกลุ่มผู้ใช้เป้าหมาย
การทำเว็บไซต์จำเป็นต้องรู้กลุ่มผู้ใช้เป้าหมายที่จะเข้ามาใช้บริการใน
เว็บไซต์อย่างชัดเจน เพื่อที่จะตอบสนองความต้องการของผู้ใช้ได้อย่างถูกต้อง
สิ่งที่ผู้ใช้ต้องการจากเว็บไซต์
1. ข้อมูลและการใช้งานที่เป็นประโยชน์
2. การตอบสนองต่อผู้ใช้
3. ความบันเทิง
4. ของฟรี
ข้อมูลหลักที่ควรมีอยู่ในเว็บไซต์
1. ข้อมูลเกี่ยวกับบริษัท (About the company)
2. รายละเอียดผลิตภัณฑ์ (Product information)
3. ข่าวความคืบหน้าและข่าวจากสื่อมวลชน (News/Press releases)
4. คำถามยอดนิยม (Frequently asked questions)
5. ข้อมูลในการติดต่อ (Contact information)
.............................................................................................
ความสำคัญของระบบเนวิเกชั่น
การออกเเบบโครงสร้างข้อมูลที่ดีช่วยให้ผู้ใช้เข้าถึงข้อมูลได้ง่ายขึ้น ส่วนระบบเนวิเกชั่นเป็นส่วนเสริมในการสร้างสิ่งเเวดล้อมที่สื่อความหมายเพื่อช่วยให้ผู้ใช้ท่องเว็บได้อย่างคล่องตัว โดยไม่หลงทาง โดยทำให้ผู้ใช้สามารถรู้ได้ว่าตัวเองกำลังอยู่ที่ไหน ได้ผ่านที่ใดมาบ้างเเละควรจะไปไหนต่อ
เนวิเกชั่นที่ดี จะต้องบรรลุวัตถุประสงค์ต่อไปนี้
1.ผู้ชมกำลังอยู่ในส่วนใดของเว็บ
2.สามารถเข้าถึงข้อมูลได้อย่างไร
3. สามารถกลับไปยังหน้าเดิมได้อย่างไร
4. หน้าเว็บเพจใดที่ได้เยี่ยมชมข้อมูลเเล้ว
รูปแบบของระบบเนวิเกชั่น เเบ่งออกเป็น 4รูปแบบ
1.ระบบเนวิเกชั่นเเบบลำดับขั้น
เป็นเเบบพื้นฐาน คือ มีหน้าโฮมเพจหนึ่งหน่าเเละมีลิงค์ไปยังหน้าอื่นๆ ภายในเว็บถือเป็บลำดับขั้นอย่างหนึง่เเล้ว
2.ระบบเนวิเกชั่นเเบบโกลบอล
เป็นระบบที่ช่วยเสริมข้อจำกัดของระบบเนวิเกชั่นเเบบลำดับขั้น ทำให้สามารถเคลื่อนที่ได้ทั้งในเเนวตั้งเเละเเนวนอนอย่างมีประสิทธิภาพ
3. ระบบเนวิเกชั่นเเบบโลคอล
สำหรับเว็บที่มีความซับซ้อนมากอาจต้องใช้ระบบเเบบโลคอลหรือเเบบเฉพาะส่วน
4. ระบบเนวิเกชั่นเฉพาะที่
เป็นเเบบเฉพาะที่ตามความจำเป็นของเนื้อหาซึ่งก็คือลิงค์ของคำที่ฝั่งอยู่ในประโยค เเต่ไม่ควรใช้มากจนเกินไป เพราะผู้ใช้อาจ มองข้ามไปทำให้ไม่สนใจ
องค์ประกอบของระบบเนวิเกชั่นหลัก
ระบบเนวิเกชั่นที่สำคัญเเละพบมากที่สุด คือเนวิเกชั่นที่อยู่หน้าเีดียวกับเนื้อหา ไม่ใช่เนวิเกชั่นที่อยู่ภายในเว็บ ซึ่งได้แก่ เนวิเกชั่นบาร์ เนวิเกชั่นระบบเฟรม
pull down
pop up menu
image map
searchbox
เนวิเกชั่นบาร์
เป็นพื้นฐานที่ใช้ได้หลายรูปแบบ ทั้งเเบลำดับขั้น เเบบโกบอล เเละเเบบโลคอล โดยทั่วไปเนวิเกชั่นบาร์จะประกอบด้วยกลุ่มของลิงค์ต่างๆที่อยู้รวมกันในหน้าเว็บ
วิเกชั่นระบบเฟรม
คุณสมบัติของเฟรมจะทำให้ไม่สามารถเเสดงเว็บหลายๆหน้าต่างเบราวเซอร์เดียวกัน โดยเเต่ละหน้าจะเป็นอิสระต่อกัน
ข้อเสีย เสียพื้นที่ไปในบางส่วน
เเสดงผลช้า
ใช้การออกแบบที่ซับซ้อน
pull downmenu
เป็นส่วนประกอบของฟอร์มที่มีลักษณะเด่น คือ มีรายการให้เลือกมากมาย ใช้พื้นที่น้อย
เหมาะสำหรับข้อมูลที่มีข้อมูลประเภทเดียวกัน
pop up menu
เป็นเมนูอีกรูปแแบหนึ่งที่มีลักษณะคล้าย pull down menu เเต่รายการย่อยของเมนูจะปรากฎ
ขึ้นเองเมื่อผู้ใช้นำเมาส์ไปวาง ข้อดี ช่วยให้หน้าเวบไม่รกจนเกินไป
image Map
การใช้รูปกราฟิกเป็นลิงค์ในเเบบ image map ได้รับความนิยมนำมาใช้กับระบบเนวิเกชั่นมากขึ้น โดยบางบริเวณสามารถลิ้งได้ด้วย ข้อเสีย คือ ไม่ควรใช้มากจนเกินไป เพราะผู้ใช้อาจไม่รู้ว่าภาพเหล่านั้นสามารถลิ้งค์ได้
search Box
การจัดเตรียมระบบสืบค้นข้อมูล ภายในเว็บเป็นระบบเนวิเกชั่นสำหรับเว็บที่มีข้อมูลปริมาณมากทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
การออกแบบระบบเนวิเกชั่น
สร้างระบบเนวิเกชั่นหลัก
การออกแบบที่ดีควรเริ่มจากการทีโครงสร้างลำดับขั้นของข้อมูลที่เหมาะสม รายการหลักในกลุ่มข้อมูลชั้นเเรกเป็นตัวกำหนดว่าระบบเนวิเกชั่่นเเบบโกบอลจะต้องมีอะไรบ้าง รายการหลักจะถูกลิงค์ให้เข้าถึงได้ทุกหน้าในเว็บเเละเป็นต้นเเบบให้กับระบบเนวิเกชั่นเเบบโลคอลเเละเเบบเฉพาะทีต่อไปทุกลำดับขั้นข้อมูลที่สูงกว่า
เนวิเกชั่นเเบบกราฟฟิก VS ตัวอักษร
จะเลือกใช้เเบบใด้ก็ได้ขึ้นอยู่กับผู้ออกแบบ โดยปรกติรูปแบบกราฟิกจะดูสวยกว่าเเบบตัวอักษรอยู่เเล้ว เเต่อาจทำให้การเเสดงผลช้าลง
เนวิเกชั่นเเบบกราฟิกพร้อมคำอธิบาย
เนวิเกชั่นเเบบกราฟิกหรือไอคอนเพื่อเพิ่มความน่าสนใจของลิงค์ ควรใส่คำอธิบายควบคู่
กับกราฟฟิกด้วย
พื้นฐานของระบบเนวิเกชั่น
หลักการออกแบบเนวิเกชั่นคือการอำนวยความสะดวกตามเป้าหมายของผู้ใช้ เพื่อให้รู้ว่า
ตอนนี้กำลังอยู่ที่ไหน มีหลายสิ่งที่ทำให้รู้สถานที่ได้โดยเร็วไม่ว่าจะเป็นเเผนที่ ป้ายบอกทาง เสียง อากาศ
เพิ่มความคล่องตัวในการเคลื่อนที่
สามารถเข้าถึงได้ในทุกๆหน้า ควรจะมีลิงค์อย่างน้อยที่สุด 1 ลิงค์เพื่อกลับไปยังหน้า Home เเละป้องกันปัญหาการเกิดหน้าทางตันที่ไม่มีลิงค์ไปสู่ส่วนใดๆ ในเว็บฅ
ระบบเนวิเกชั่นที่มีประสิทธิภาพ ควรมีคุณสมบัติ ดังนี้
1. เข้าใจง่าย
2. มีความสม่ำเสมอ
3. มีการตอบสนองต่อผู้ใช้
4. มีความพร้อมเเละเหมาะสมต่อการใช้งาน
5. นำเสนอหลายทางเลือก
6. มีขั้นตอนสั้นเเละประหยัดเวลา
7. มีรูปแบบที่สื่อความหมาย
8. มีคำอธิบายที่ชัดเจนเเละเข้าใจได้ง่าย
9. เหมาะสมกับวัตถุประสงค์ของเว็บ
10. สนับสนุนเป้าหมายเเละพฤติกรรมของผู้ใช้
.............................................................................................
คัญของเว็บให้น่าสนใจ บนพื้นฐานของความเรียบง่ายเเละสะดวกของผู้ใช้
เเนวคิดในการออกเเบหน้าเว็บ
เรียนรู้จากเว็บไซต์ต่างๆ
ประยุกต์รูปแบบจากสื่อพิมพ์
ใช้เเบบจำลองเปรียบเทียบ (Metaphor)
ออกแบบอย่างสร้างสรรค์
ใช้เเบบจำลองเปรียบเทียบ (Metaphor)
การใช้เเบบจำลองเปรียบเทียบ คือการใช้สิ่งที่คุ้นเคในการอธิบายถึงสิ่งที่ไม่คุ้นเคย ไม่ว่าจะเป็น
รูปภาพจาก สิ่งพิมพ์หรือรูปแบบของร้านขายของ สิ่งสำคัญ คือ รูปแบบที่เลือกมาใช้ต้องมีลักษณะ
ที่คนส่วนใหญ่คุ้นเคย เข้าใจง่าย สนับสนุนเเนวคิดเเละส่งเสริมกระบวนการสื่อสารของเว็บ
ลักษณะต่างๆ ของเเบบจำลอง
การใช้เเบบจำลองมีด้วยกัน 3 ประเภท ดังนี้
1. จำลองเเบบการจัดระบบ (Organizational metaphor) คือใช้ประโยชน์จากความคุ้นเคยของ
การจัดระบบที่คุ้นเคย เพื่อให้ผู้ใช้เข้าถึงโครงสร้างในระบบใหม่ได้ง่ายขึ้น
2. จำลองการใช้งาน (Functional metaphor)
คือเชื่อมโยงการใช้งานที่สามารถทำได้ในชีวิตจริงกับการใช้งานเว็บ เช่น เว็บโรงภาพยนต์
3. จำลองลักษณะที่มองเห็น (Visual metaphor)
คือวิธีนี้จะเกี่ยวข้องกับสิ่งที่มีลัษณะที่คุ้นเคยของคนทั่วไป
หลักการออกเเบบหน้าเว็บ
1.สร้างลำดับชั้นความสำคัญขององค์ประกอบ
จัดตำเเหน่งเเละลำดับขององค์ประกอบ เเสดงลำดับความสำคัญของข้อมูลที่ต้องการให้ผู้ใช้ได้รับ
เนื่องจากภาษาส่วนใหญ่จะอ่านจากซ้ายไปขวา เเละจากบน ลงล่าง จึงควรจัดวางสิ่งที่สำคัญ
ไว้ที่ส่วนบนหรือด้านซ้ายของหน้าอยู่เสมอ
2. สร้างรูปแบบ บุคลิกเเละสไตล์
รูปแแบบ การเลือกรูปแบบเว็บที่เหมาะสมจะช่วยสร้างความเข้าใจของผู็ใช้ได้ดีขึ้น
บุคลิก เว็บเเต่ละประเภทอาจมีบุคลิกลักษณะแตกต่างกันขึ้นอยู่กับเนื้อหาเเละเป้าหมายในการ
นำเสนอสไตล์ คือ ลักษณะการจัดโครงสร้างของหน้า ณุปแบบกราฟิก ชนิดเเละการจัดตัวอักษ
ร ชุดสีที่ใช้ รวมถึงองค์ประกอบอื่นๆ ซึ่งไม่ควรสร้างตามใจชอบ
3.สร้างความสม่ำเสมอตลอดทั่วทั้งไซต์
ความสม่ำเสมอของโครงสร้างเว็บเเละระบบเนวิเกชั่น ทำให้รู้สึกคุ้นเคยเเละสามารถคาดการณ์
ลักษณะของเว็บได้ล่วงหน้า ทางด้านเทคนิดสามารถใช้ css กำหนดได้เพื่อให้เป็นมารตฐานเดียวกัน
4.จัดวางองค์ประกอบที่สำคัญไว้ในส่วนบนของหน้าเสมอ
ควรประกอบด้วย
1.ชื่อของเว็บ เพื่อให้ผู้ใช้ได้รู้ทันทีว่ากำลังอยู่ในเว็บอะไร
2.ชื่อหัวเรื่อง
3.สิ่งสำคัญที่เราต้องการโปรโมตเว็บ
4.ระบบเนวิเกชั่น
5.สร้างจุดสนใจด้วยความเเตกต่าง
การจัดองค์ประกอบให้ภาพรวมของหน้ามีความเเตกต่างเป็นสิ่งสำคัญที่จะนำสายตาผู้อ่านไป
ยังบริเวณต่างๆ โดยการใช้สีที่ตัดกัน
6. จัดเเต่งหน้าเว็บให้เป็นระเบียบ
เนือ้หาในหน้าเว็บจำเป็นต้องอยู่ในรูปแบบที่ดูง่ายเเยกเป็นสัดส่วน เเละดูไม่เเน่นจนเกินไป
7.ใช้กราฟฟิกอย่างเหมาะสม
ควรใช้กราฟิกที่เป็นไอคอน ปุ่ม ลายเส้น เเละสิ่งอื่นๆ ตามความเหมาะสมเเละไม่มากเกินไป
เพื่อหลีกเลี่ยงโครงสร้างที่หยุ่งเหยิงเเละไม่เป็นระเบียบ ส่วนตัวอักษรขนาดใหญ่ด้วยคำสั่ง h1
เเละ h2 ควรใช้ในปริมาณน้อยๆ เพื่อให้ได้ผลลัพธ์สูงสุด
.............................................................................................
สีสันในเว็บเพจเป็นสิ่งที่สำคัญมากในการดึงดูดความสนใจของผู้ใช้
เนื่องจากสิ่งเเรกที่ผู้ใช้มองเห็นจากเว็บก็คือสี ซึ่งเป็นสิ่งกำหนดบรรยากาศ
เเเละความรู้สึกการใช้สีพื้นใกล้เคียงกับสีตัวอักษร บางครั้งอาจสร้างความ
ลำบากในการอ่าน ดังดั้นควรหลีกเลี่ยงสีที่มีมากจนเกินไปการใช้สีที่
กลมกลืนกันช่วยให้เว็บไซต์ดูน่าชมมากขึ้น
ประโยชน์ของสีในเว็บไซต์
สามารถชักนำสายตาผู้อ่านให้ไปยังทุกบริเวณในหน้าเว็บเพจที่
เราต้องการสีช่วยเชื่อมโยงบริเวณที่ได้รับการออกแบบเข้าด้วยกัน
สีสามารถนำไปใช้ในการเเบ่งบริเวณต่างๆ ออกจากกันสีสามารถ
ใช้ในการดึงดูดความสนใจของผู้อ่านสีสามารถสร้างอารมณ์โดย
รวมของเว็บเพจ
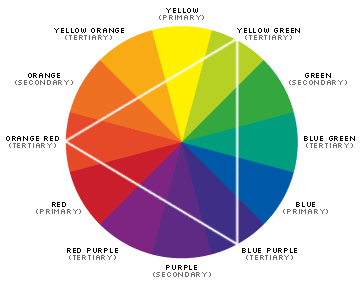
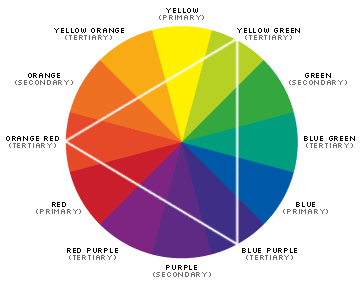
ความรู้เบื้องต้นเกี่ยวกับสี
สีขั้นที่ 1 คือ แม่สี ได้แก่ สีแดง สีเหลือง สีน้ำเงิน
สีขั้นที่ 2 คือ สีที่เกิดจากสีขั้นที่ 1 หรือแม่สีผสมกันในอัตรา
ส่วนที่เท่ากัน จะทำให้ เกิดสีใหม่ 3 สี ได้แก่

สีแดง ผสมกับสีเหลือง ได้สี ส้ม
สีแดง ผสมกับสีน้ำเงิน ได้สีม่วง
สีเหลือง ผสมกับสีน้ำเงิน ได้สีเขียว
สีขั้นที่3 คือ สีที่เกิดจากสีขั้นที่1 ผสมกับสีขั้นที่2 ในอัตราส่วนที่เท่ากัน
จะได้สีอื่น ๆ อีก 6 สี คือ

สีแดง ผสมกับสีส้ม ได้สี ส้มแดง
สีแดง ผสมกับสีม่วง ได้สีม่วงแดง
สีเหลือง ผสมกับสีเขียว ได้สีเขียวเหลือง
สีน้ำเงิน ผสมกับสีเขียว ได้สีเขียวน้ำเงิน
สีน้ำเงิน ผสมกับสีม่วง ได้สีม่วงน้ำเงิน
สีเหลือง ผสมกับสีส้ม ได้สีส้มเหลือง
วรรณะของสี คือสีที่ให้ความรู้สึกร้อน-เย็น ในวงจรสีจะมีสีร้อน 7 สี
และ สีเย็น 7 สี ซึ่งแบ่งที่ สีม่วงกับสีเหลือง ซึ่ง
 เป็นได้ทั้งสองวรรณะ
เป็นได้ทั้งสองวรรณะสีตรงข้ามหรือสีตัดกัน หรือสีคู่ปฏิปักษ์เป็นสีที่มีค่าความเข้มของสี
ตัดกันอย่างรุนแรงในทางปฏิบัติไม่นิยมนำมาใช้ร่วมกันเพราะจะ
ทำให้แต่ละสีไม่สดใสเท่าที่ควรการนำสีตรงข้ามกันมาใช้ร่วมกัน
อาจกระทำได้ดังนี้
1. มีพื้นที่ของสีหนึ่งมาก อีกสีหนึ่งน้อย
2. ผสมสีอื่นๆ ลงไปสีสีใดสีหนึ่ง หรือทั้งสองสี
3. ผสมสีตรงข้ามลงไปในสีทั้งสองสี

สีกลาง คือ สีที่เข้าได้กับสีทุกสี
สีกลางในวงจรสีมี2 สีคือ สีน้ำตาลกับสีเทา
-สีน้ำตาลเกิดจากสีตรงข้ามกันในวงจรสีผสมกันในอัตราส่วนที่เท่ากัน
สีน้ำตาลมีคุณสมบัติสำคัญคือ ใช้ผสมกับสีอื่นแล้วจะทำให้สีนั้นๆ
เข้มขึ้นโดยไม่เปลี่ยนแปลงค่าสี ถ้าผสมมากๆเข้าก็จะกลายเป็นสีน้ำตาล
-สีเทาเกิดจากสีทุกสีๆ สีในวงจรสีผสมกันในอัตราส่วนเท่ากัน
สีเทามีคุณสมบัติที่สำคัญคือใช้ผสมกับสีอื่นๆแล้วจะทำให้มืดหม่น
ใช้ในส่วนที่เป็นเงา ซึ่งมีน้ำหนักอ่อนแก่ในระดับต่างๆ ถ้าผสมมากๆ
เข้าจะกลายเป็นสีเทา
วงล้อสี(Color Wheel)
เป็นรูปแบบหนึ่งในการจัดจัดเรียงสีทั้งหมดไว้ในวงกลม
เเละเป็นการจัดลำดับเฉดสีอย่างมีเหตูผลเเละง่ายนต่อการนำไปใช้

รูปแบบชุดสีพื้นฐาน (Simple Color Schemes)
- ชุดสีร้อน
- ชุดสีเเบบเดียว
- ชุดสีที่คล้ายคลึงกัน
- ชุดสีตรงข้ามเคียง
- ชุดสีตรงข้ามข้างเคียงทั้ง 2 ด้าน
- ชุดสีเย็น
- ชุดสีเเบบสามเส้า
- ชุดสีตรงข้าม
ผลทางจิตวิทยาที่มีต่อสี (Color Psychology)

มนุษย์เราตอบสนองต่อสีด้วยจิตใจไม่ใช่สมอง เช่น สีบางสี อาจทำให้รู้สึกสดชื่น
เเต่บางสีอาจทำให้รู้ซึมเศร้าได้ ดังนั้นหากเราเลือกสีอย่างรอบคอบ เเละความเข้าใจ
เกี่ยวกับจิตวิทยาของสีเบื้องต้นก็จะทำให้เราเลือกใช้ชุดสีได้อย่างเหมาะสมกับอารมณ์
เนื้อหาของเว็บไซต์
สีกับอารมณ์ ความรู้สึก เเละความสัมพันธ์กับสิ่งต่างๆ
สีเเดง เเสดงถึงพลัง อำนาจความโมโห ความก้าวร้าว
สีน้ำเงิน เเสดงถึงความซื่อสัตย์ ความมั่นคง ปลอดภัย
สีเขียว เเสดงถึงธรรมชาต สุขภาพ ความยินดี
สีเหลือง เเสดงถึงความสดใส ร่าเริง การมองโลกในเเง่ดี ความหวัง ความอบอุ่น
สีม่วง เเสดงถึงความสูงส่ง ความสร้างสรรค์ ความรอบรู้ ความแปลกใหม่
สีส้ม เเสดงถึงกำลังความสามารถ ความเข้มเเข็ง กระตือรือร้น
สีน้าตาล เเสดงถึงความเรียบง่าย ความสะดวกสบาย ความมั่นคง เชื่อถือได้
สีเทา แสดงถึงความสุภาพ ความเป็นไปได้ ความมั่นคง
สีขาว เเสดงถึงความบริสุทธฺ์ ความไร้เดียงสา ความรัก ความฉลาด
สีดำ เเสดงถึงอำนาจ ความฉลาด ความเป็นเลิศ ความสุขม รอบคอบ
สีเทามีคุณสมบัติที่สำคัญคือใช้ผสมกับสีอื่นๆแล้วจะทำให้มืดหม่น
ใช้ในส่วนที่เป็นเงา ซึ่งมีน้ำหนักอ่อนแก่ในระดับต่างๆ ถ้าผสมมากๆ
เข้าจะกลายเป็นสีเทา
วงล้อสี(Color Wheel)
เป็นรูปแบบหนึ่งในการจัดจัดเรียงสีทั้งหมดไว้ในวงกลม
เเละเป็นการจัดลำดับเฉดสีอย่างมีเหตูผลเเละง่ายนต่อการนำไปใช้

รูปแบบชุดสีพื้นฐาน (Simple Color Schemes)
- ชุดสีร้อน
- ชุดสีเเบบเดียว
- ชุดสีที่คล้ายคลึงกัน
- ชุดสีตรงข้ามเคียง
- ชุดสีตรงข้ามข้างเคียงทั้ง 2 ด้าน
- ชุดสีเย็น
- ชุดสีเเบบสามเส้า
- ชุดสีตรงข้าม
ผลทางจิตวิทยาที่มีต่อสี (Color Psychology)
มนุษย์เราตอบสนองต่อสีด้วยจิตใจไม่ใช่สมอง เช่น สีบางสี อาจทำให้รู้สึกสดชื่น
เเต่บางสีอาจทำให้รู้ซึมเศร้าได้ ดังนั้นหากเราเลือกสีอย่างรอบคอบ เเละความเข้าใจ
เกี่ยวกับจิตวิทยาของสีเบื้องต้นก็จะทำให้เราเลือกใช้ชุดสีได้อย่างเหมาะสมกับอารมณ์
เนื้อหาของเว็บไซต์
สีกับอารมณ์ ความรู้สึก เเละความสัมพันธ์กับสิ่งต่างๆ
สีเเดง เเสดงถึงพลัง อำนาจความโมโห ความก้าวร้าว
สีน้ำเงิน เเสดงถึงความซื่อสัตย์ ความมั่นคง ปลอดภัย
สีเขียว เเสดงถึงธรรมชาต สุขภาพ ความยินดี
สีเหลือง เเสดงถึงความสดใส ร่าเริง การมองโลกในเเง่ดี ความหวัง ความอบอุ่น
สีม่วง เเสดงถึงความสูงส่ง ความสร้างสรรค์ ความรอบรู้ ความแปลกใหม่
สีส้ม เเสดงถึงกำลังความสามารถ ความเข้มเเข็ง กระตือรือร้น
สีน้าตาล เเสดงถึงความเรียบง่าย ความสะดวกสบาย ความมั่นคง เชื่อถือได้
สีเทา แสดงถึงความสุภาพ ความเป็นไปได้ ความมั่นคง
สีขาว เเสดงถึงความบริสุทธฺ์ ความไร้เดียงสา ความรัก ความฉลาด
สีดำ เเสดงถึงอำนาจ ความฉลาด ความเป็นเลิศ ความสุขม รอบคอบ

ไม่มีความคิดเห็น:
แสดงความคิดเห็น